[css] rotate3d를 하면 z-index가 적용되지 않을 때, roatate3d와 z-index 충돌 에러 해결

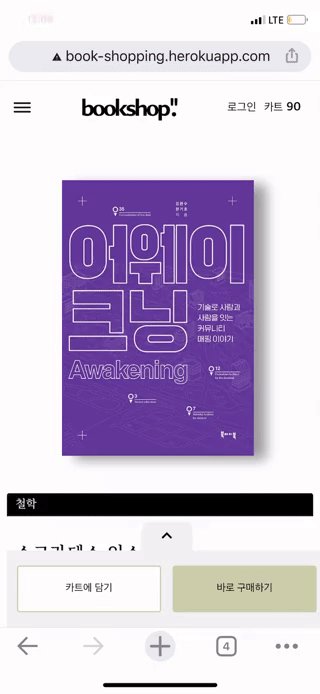
현재 진행 중인 프로젝트에 rotate3d를 이용해 책을 입체적으로 회전시키는 기능을 추가했다.
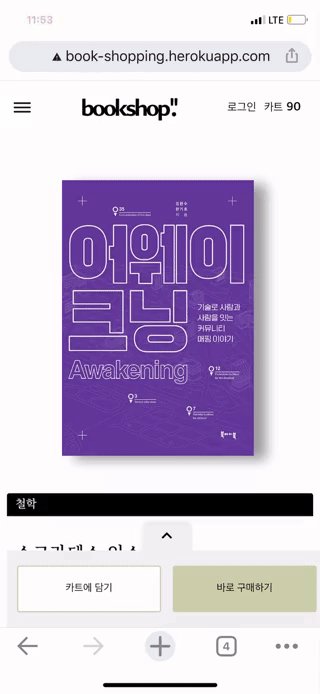
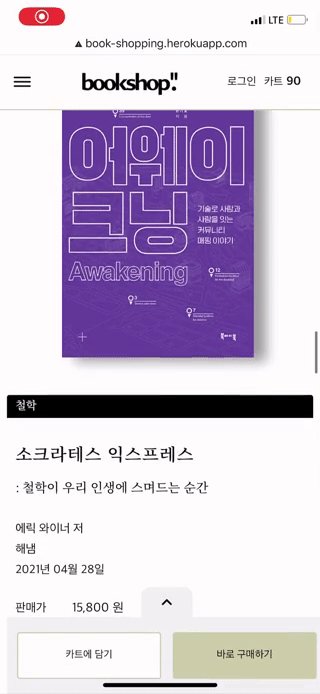
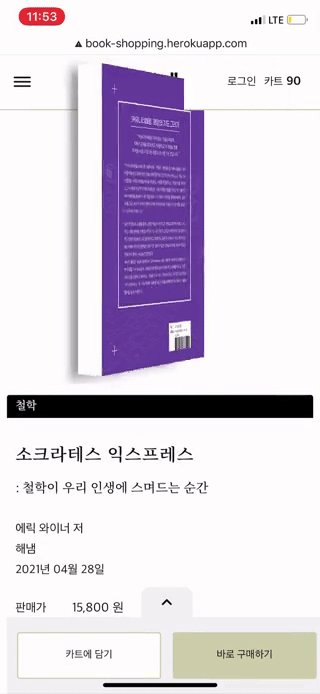
개발하는 동안 크롬 개발자 도구에서 확인했을 때는 별다른 문제가 없었는데, 배포한 후 모바일 화면으로 회전 기능을 실행해보니 아래와 같은 문제가 발견되었다.


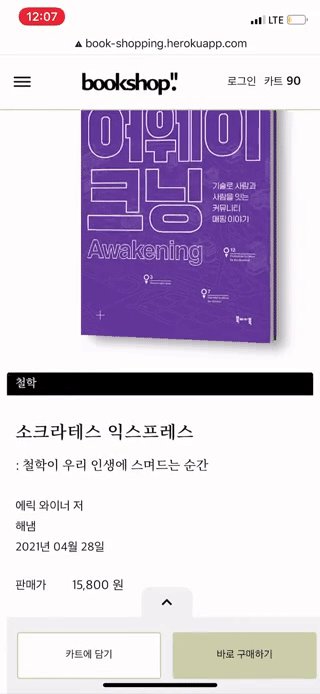
책이 rotate3d로 회전하면서 Header 영역을 뚫고 나오는 문제였다.
혹시나 하고 책이 회전하는 동안 사이드 메뉴도 눌러봤더니, 역시나 책이 SideDrawer 영역을 뚫고 나왔다.
해결방법 1 ( X )
처음엔 z-index를 이용해 해결해보기로 하고,
Header의 Navbar 컴포넌트와 SideDrawer 컴포넌트에 엄청나게 큰 z-index 값을, 회전하는 책 컴포넌트에는 z-index 값을 1로 적용시켜보았다.
그래도 책 컴포넌트가 Header 영역을 뚫고 나오는 문제는 해결되지 않았다.
해결방법 2 ( X )
rotate3d z-index, rotate3d z-index not working
위의 키워드로 검색해보던 중 , z-index 값을 자식 요소가 아닌 각각의 부모 요소에 적용시켜야 한다는 내용을 보았다.
상단 Navbar의 부모 요소인 Header 컴포넌트의 z-index 값을 크게, 책 컴포넌트의 부모 요소의 z-index 값을 1로 적용시켜보았지만, 이번에도 문제가 해결되지 않았다.
해결방법 3 ( 해결 )
아무리 검색해도 해결 방법이 나오지 않다가
css rotate3d z-index 침범 으로 이미지 검색을 해보았더니 나랑 비슷한 상황의 이미지를 발견할 수 있었다.

CSS transition transform z-index conflict in Safari (Works on Chrome / FF)
I am playing around with CSS transition and rotate effects for displaying a business card. I got everything to function properly in Chrome and FF but in Safari it distorts the div. I tried applyin...
stackoverflow.com
위 stackoverflow를 참고해서 문제를 해결했다.
rotate3d를 하면 z-index가 무시되는데, z-index 값을 적용하기 위해서는 rotate3d가 적용된 부모 요소에 아래와 같은 transform 값을 넣어주어야 한다는 것이다.
transform: translate3d(0,0,0);
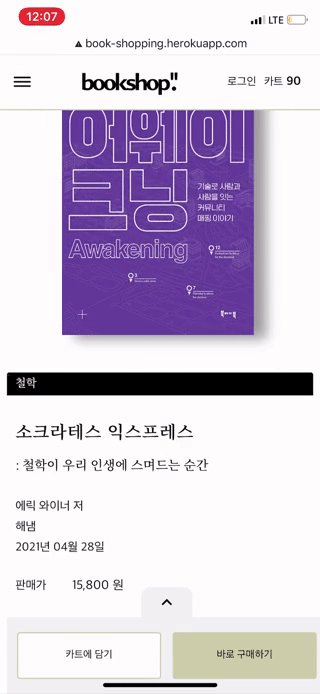
책 컴포넌트의 부모 요소에 translate3d(0,0,0)을 적용하고 문제가 해결되었다.