[최적화] 이미지 압축과 사이즈 조절로 웹 사이트 최적화하기,로딩속도와 TBT 개선 (+이미지 압축 사이트 추천)

현재 개발 중인 예약관리 서비스에 이미지 최적화를 적용해보려고 한다.
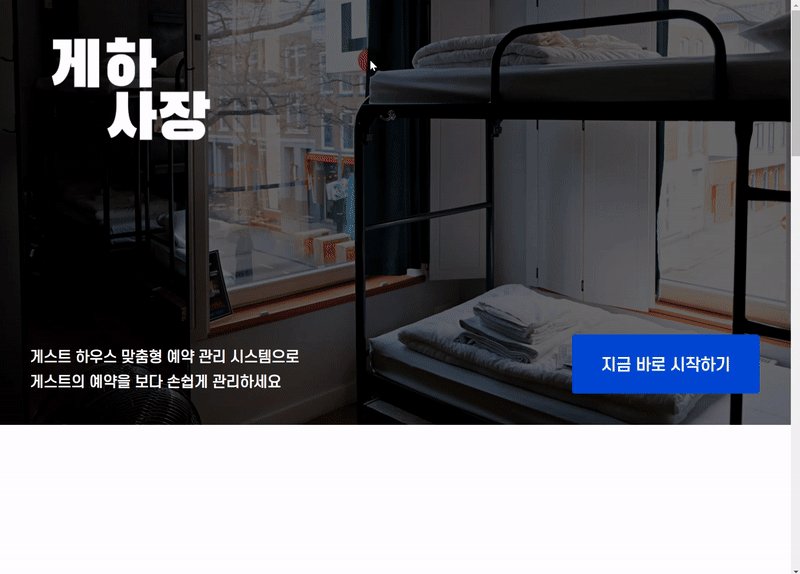
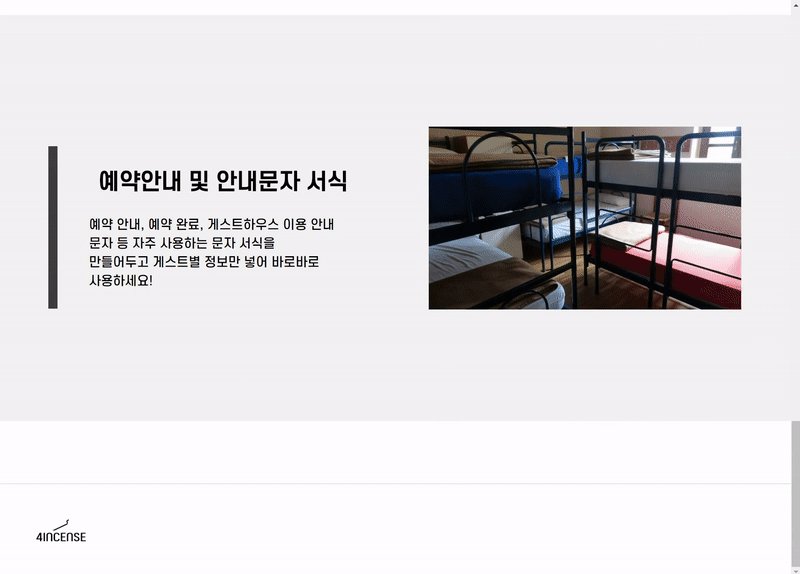
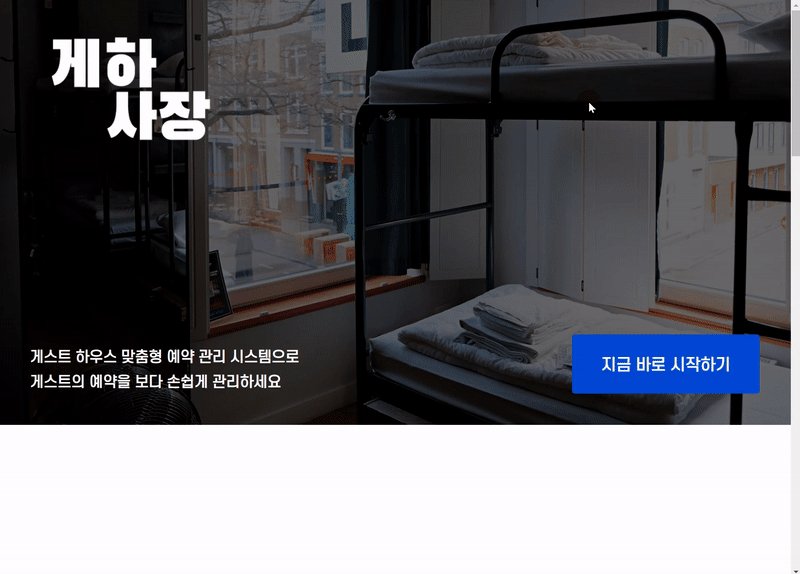
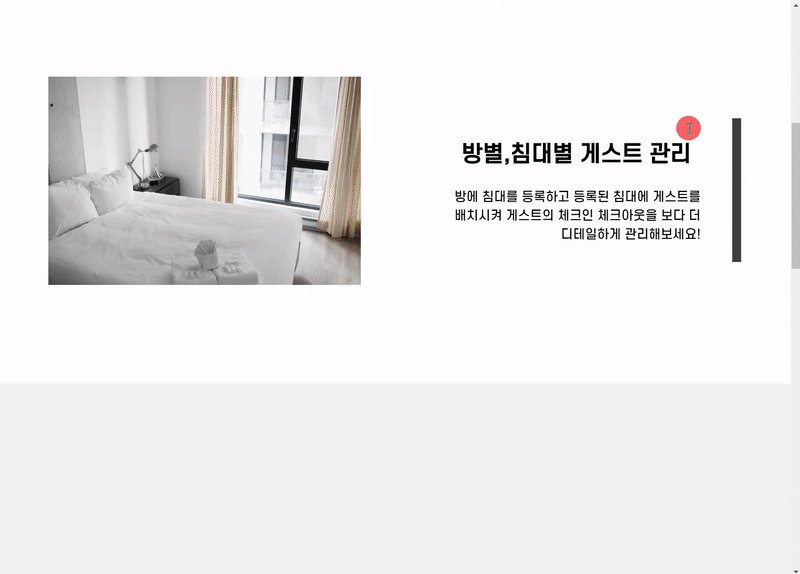
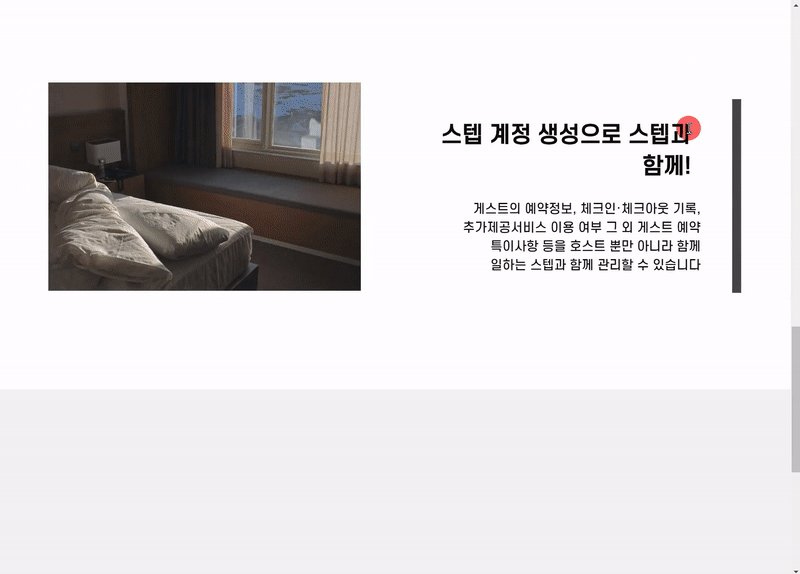
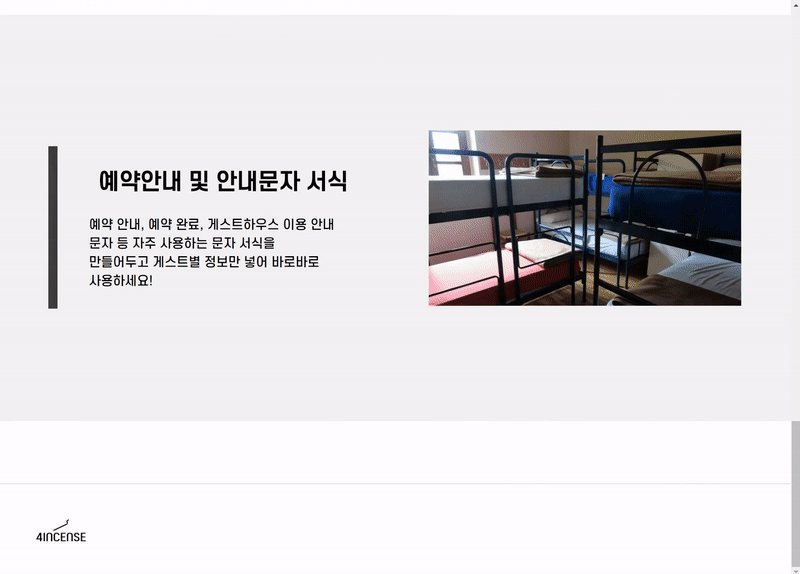
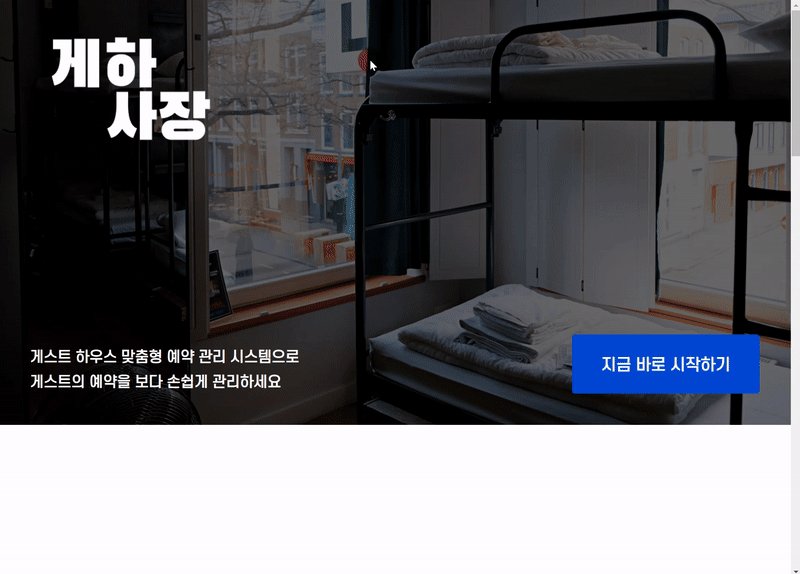
사이트 첫화면 로그인 컴포넌트 아래에 서비스에 대해 설명하는 부분이 있다.
보다 효과적으로 서비스를 어필하기 위해 스크롤에 반응하는 애니메이션 효과를 입힌 이미지와 설명을 넣어 구현했는데...
최적화 전
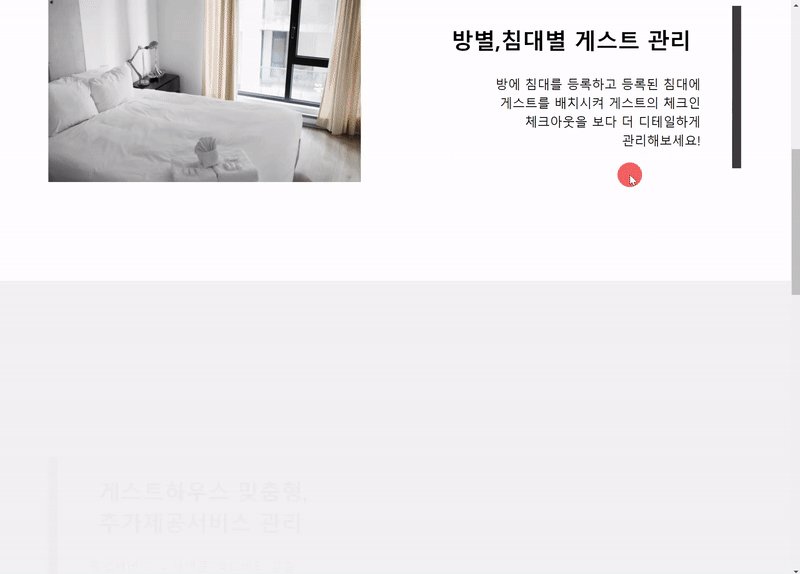
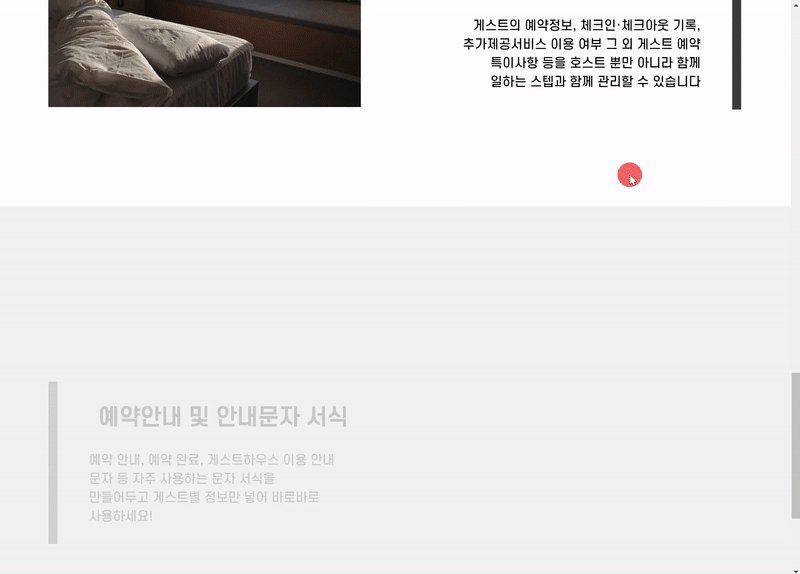
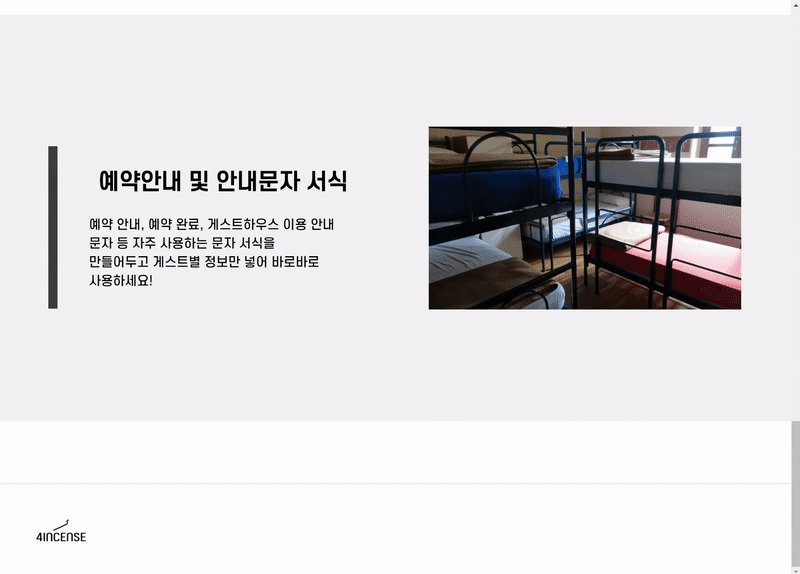
- 사이트 화면

화면이 버벅이면서 뭔가 매끄럽지 않은 느낌이 든다
- 개발자 도구를 켰을 때 화면
크롬 개발자도구를 켜놓고 보면 더욱 눈에 잘 보인다

상단에 있는 대표 배경이미지가 다시 로드되는 게 눈에 보이고 이미지 애니메이션이 버벅이는 건 물론 폰트가 뒤늦게 적용되는 모습까지 다 보인다...
이대로는 안 되겠다 😫
개선해보자...!
이미지 최적화 하기

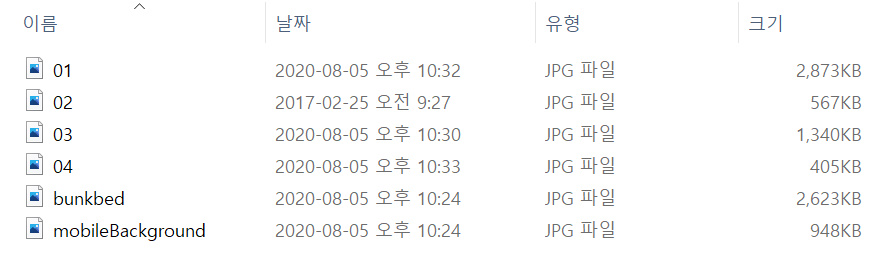
현재 서비스 첫 화면에서 사용하고 있는 이미지들이다

이미지의 크기를 보니 작게는 400KB 크게는 3MB 가까이 되는 것도 있다.
파일 크기 뿐만 아니라 사진 크기 자체도 불필요하게 너무 크다.

너비가 5400px이라니....
그냥 다 너무 크다... 줄이자 어서...
- 이미지 압축
이미지 압축을 구글링 하다 발견한 이미지 압축 웹사이트
이미지 압축 사이트
1. iLoveIMG
iLoveIMG | 쉽고 빠른 온라인 무료 이미지 편집 툴
신속하게 파일 수정이 가능한 무료 이미지 편집 툴 iLoveIMG. 잘라내기, 크기 조정, 압축, 변환 등의 작업을 진행해 보세요!
www.iloveimg.com

이번 이미지 최적화를 위해 이용한 사이트이다
이미지 압축은 물론, 이미지 크기 조절까지 여기서 전부 가능하다 !
2. Optimizilla
온라인 이미지 최적화기
Optimizilla는 궁극의 이미지 최적화기로 당신의 JPEG과 PNG 포맷을 가능한 최소 크기로 압축합니다.
imagecompressor.com

이 사이트도 마찬가지로 이미지 압축 서비스를 제공하는데 아쉽게도 이미지 크기 조절 기능은 따로 없다.

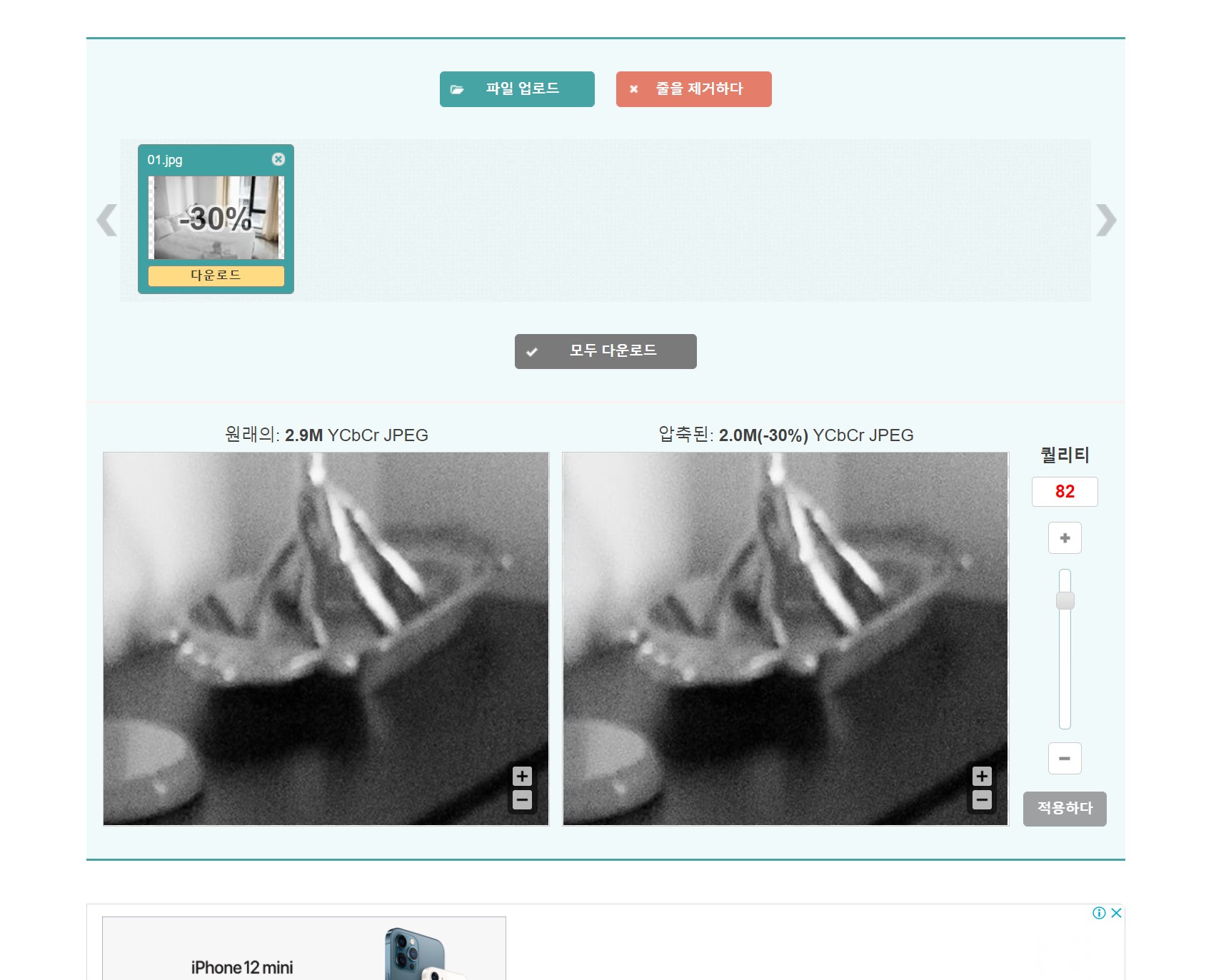
하지만 이렇게 압축되기 전과 후의 모습을 비교할 수 있는데 확대된 상태로 비교가 가능하기 때문에 눈에 띄게 화질이 나빠진 건 아닌지 바로 확인할 수 있어서 좋다.
그리고 오른쪽 퀄리티 바를 움직여서 원하는 만큼의 퀄리티로 압축이 가능하다 !
어쨌든 이미지를 압축하는 게 중요하니 자기가 사용하고 싶은 사이트나 툴을 이용해 이미지 압축을 하면된다.
어느정도까지 줄여야할지 감이 안 와서 다른 대형 사이트들을 한번 참고해봤는데
네이버, 인스타그램은 대부분의 이미지가 100kb 이하였고, 유튜브는 썸네일이 거의 10kb 이하였다.

첫번째 사이트를 이용해 최대로 압축한 결과이다.
여기서 더 압축해봐도 1%씩밖에 안 줄어든다 ㅎㅎㅎ
위 사진 중, bunkBed 나 mobileBackground는 큰 배경사진이기 때문에 사이즈 조절은 많이 하지 않았다.

아까 너비가 5400px이던 사진은 화면에서 보일 최대 크기를 고려해 너비를 1200px로 줄였다
파일 크기가 줄어들었지만 전체적으로 눈에 띄게 화질이 나빠진 사진은 딱히 없었다.
이제 대부분의 사진이 100kb 이내로 들어왔으니 압축한 이미지를 넣어보자!
최적화 후
- 사이트 화면

버벅이던 애니메이션이 훨씬 매끄러워졌다 !
- 개발자 도구를 켰을 때 화면

아직 상단 화면이 살짝 깜빡이는 모습이 보이긴 하지만 그래도 역시 전보다 훨씬 매끄러워졌다
(웹폰트 용량이 너무 커서 그런 것 같다.. 조만간 폰트도 최적화를 한번 할 예정이다 ..)
아까 최적화 전 개발자 도구를 켠 화면을 다시 보고 비교해보면 차이를 더 잘 느낄 수 있다.
최적화 전 개발자 도구를 켰을 때 화면 (비교를 위해 다시 첨부)

최적화 전후 로딩 속도 비교
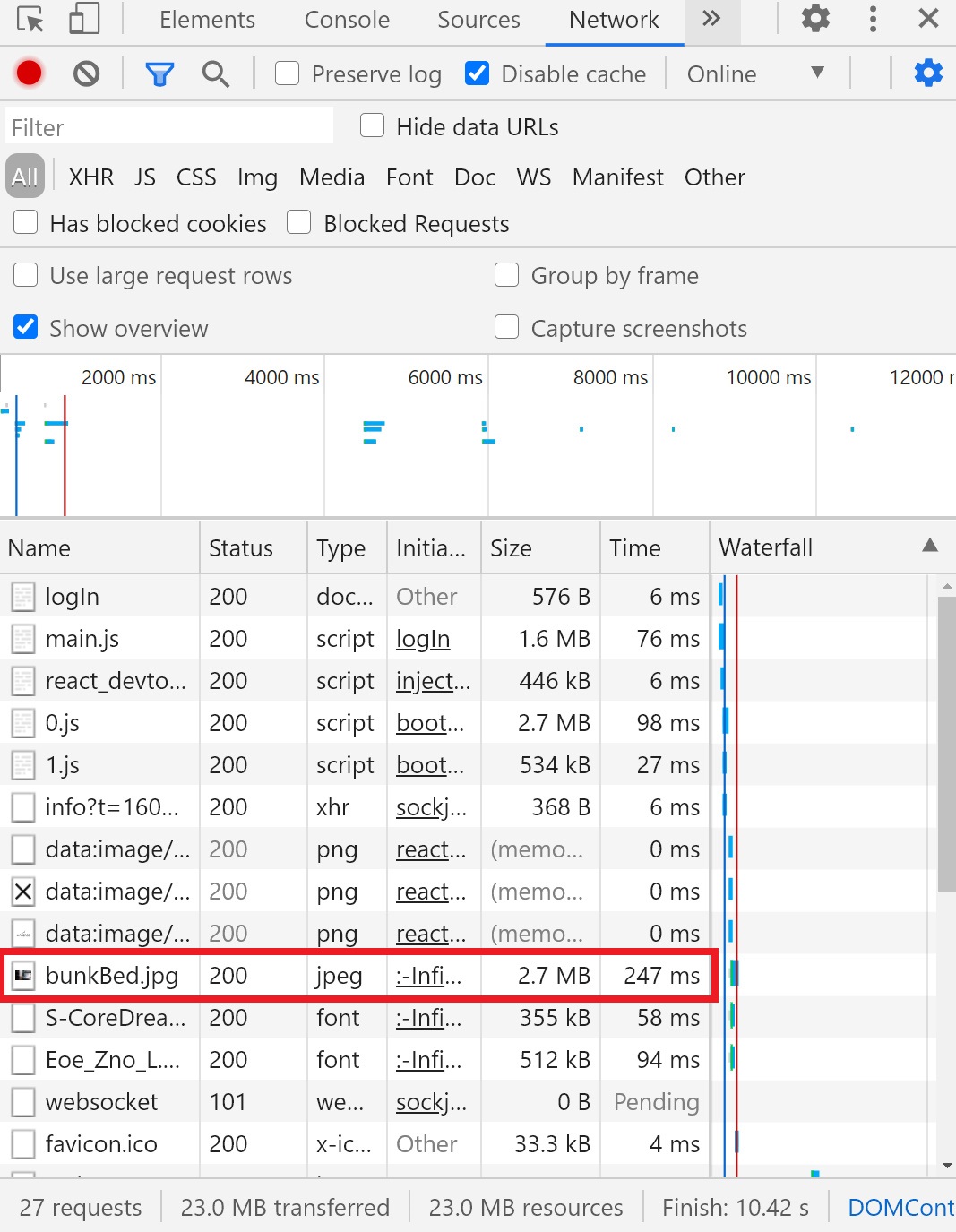
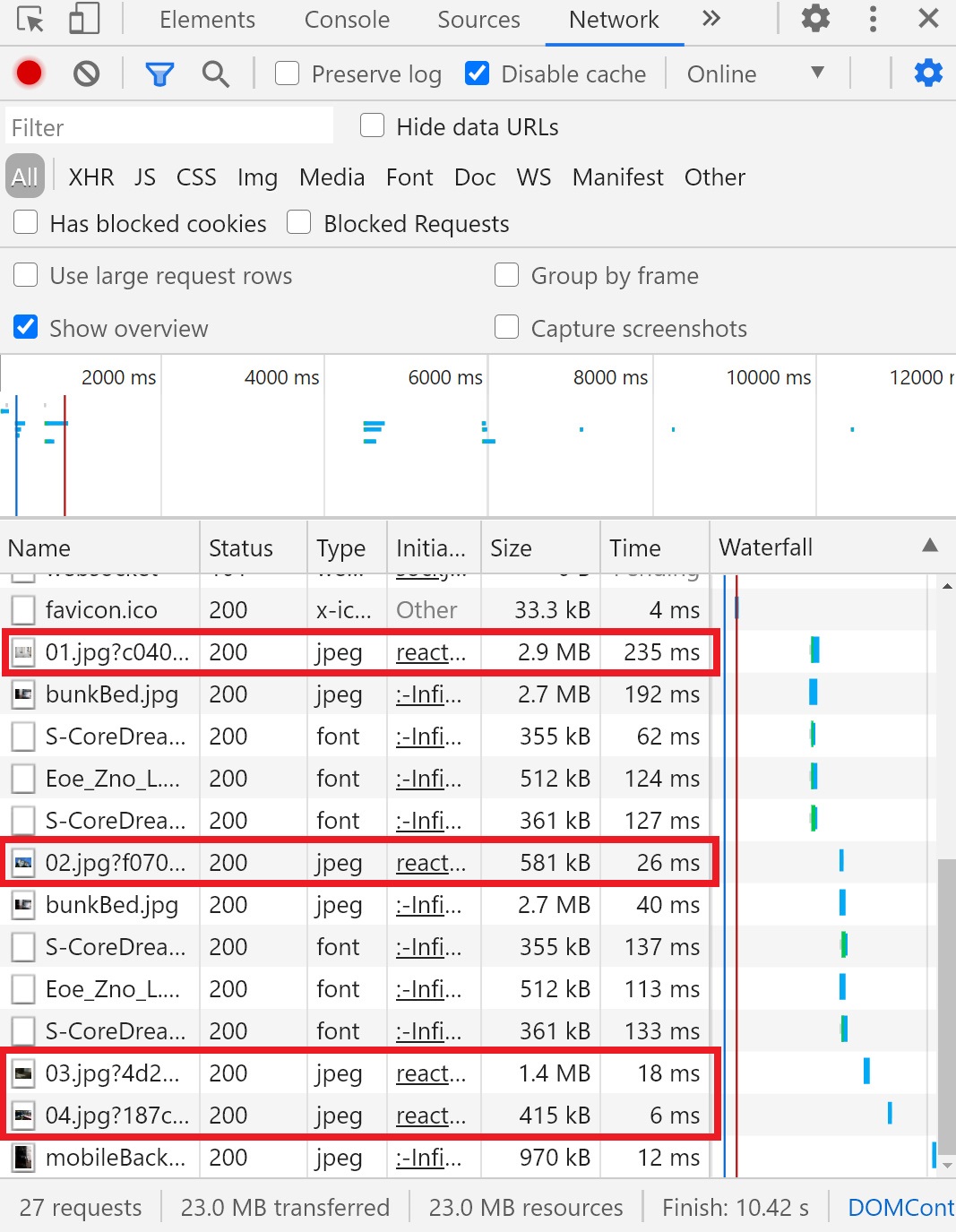
- 최적화 전 속도


- 메인 배경이미지인 bunkBed.jpg를 로드하는데 247ms
- 첫번째 사이트 설명이미지인 01.jpg를 로드하는데 235ms
- 나머지 설명 사진들은 각각 25ms, 18ms, 6ms 소요
이러니 버벅일 수밖에 없다...
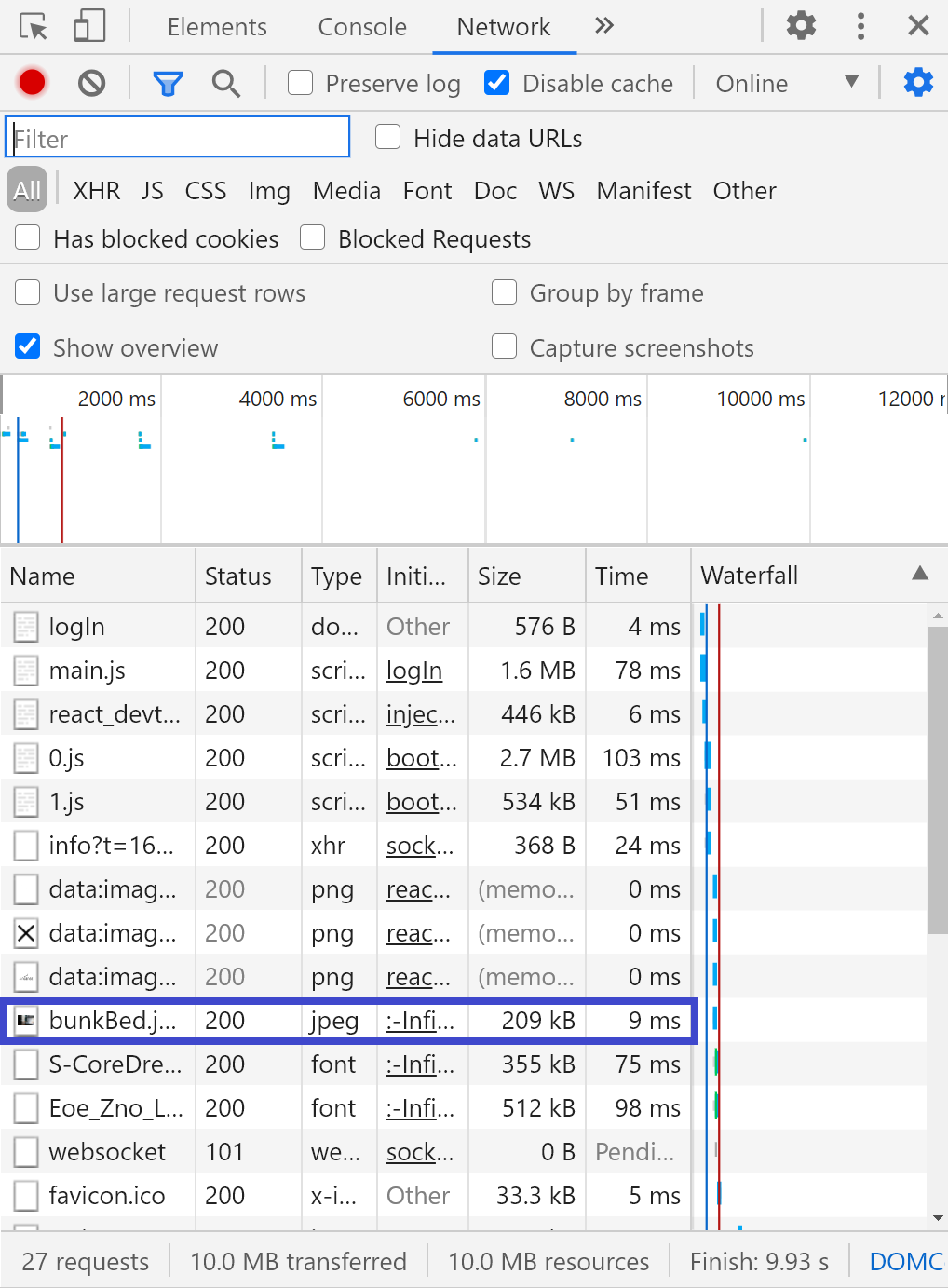
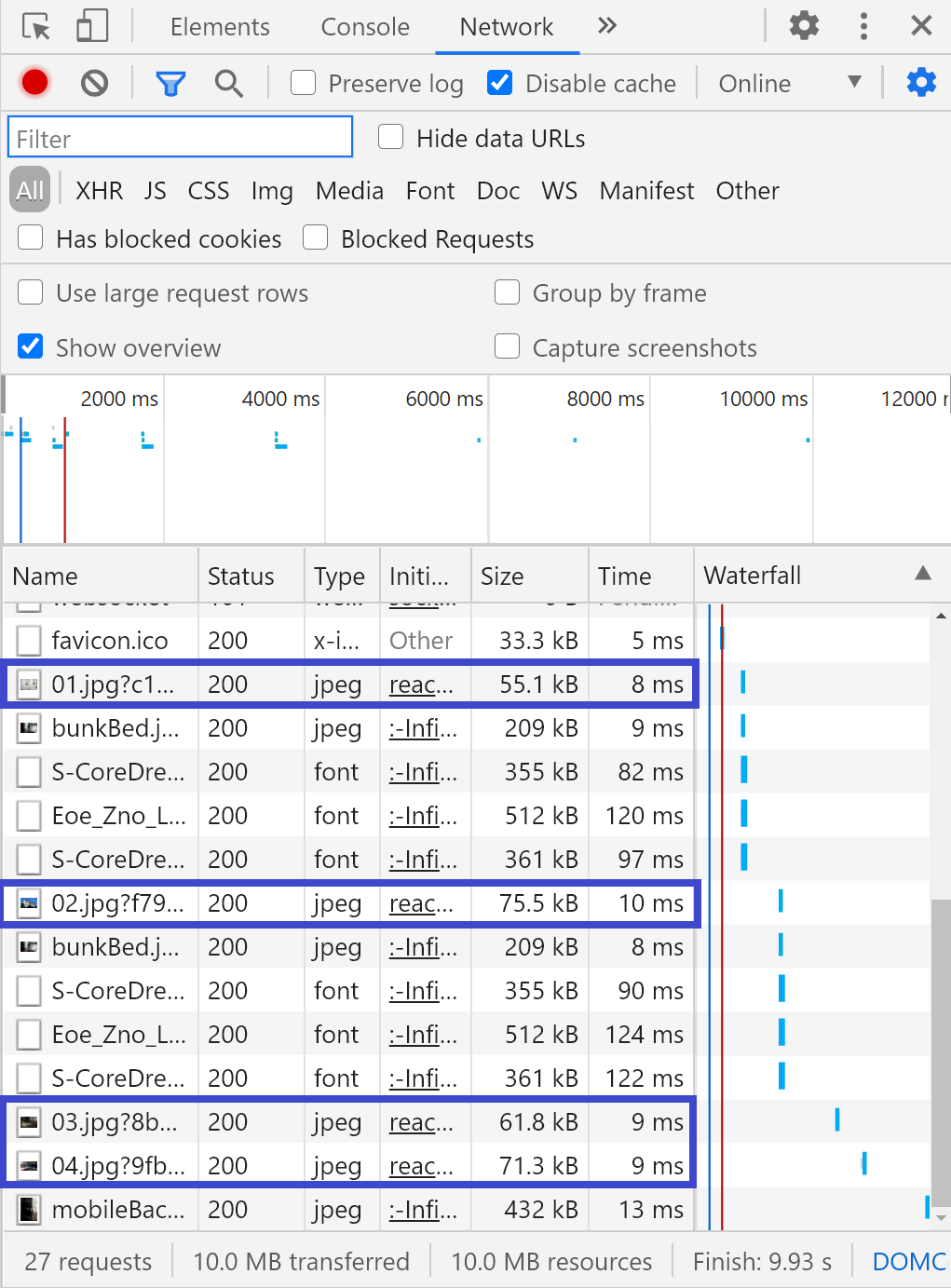
- 최적화 후 속도


- 메인 배경이미지, 설명이미지 4개다 10ms 이내로 로드되었다!!
- 결과
| 최적화 전 | 최적화 후 | |
| 메인 배경이미지(bunkBed.jpg) | 247ms | 9ms |
| 설명 이미지 (01.jpg) | 235ms | 8ms |
| 설명 이미지 (02.jpg) | 25ms | 10ms |
| 설명 이미지 (03.jpg) | 18ms | 9ms |
| 설명 이미지 (04.jpg) | 6ms | 9ms |
최적화 전후 TBT 비교
- TBT(Total Blocking Time)란?
로딩 중 사용자의 입력에 바로 반응할 수 없을 정도로 반응성이 떨어진 시간의 지표다.
메인스레드의 작업이 50ms 이상 소요될 때마다 차단된 걸로 간주하여 기록하고 그 값들을 모두 더한 값이 바로 TBT !
사용자들을 위해 TBT를 300ms 이하로 유지하기를 권장하고 있다.
크롬 개발자 도구 Performance 탭 아래에서 발견하고 궁금해서 찾아봤다.
비교적 최근에 업데이트 된 지표인 듯하다.
TBT를 줄일 수 있는 방법은 아래와 같은데,

Keep request counts low and transfer sizes small
→ 요청 수를 줄이고, 전송 크기를 작게 유지해라
마지막 방법이 이번 이미지 최적화와 관련이 있어 TBT를 한번 확인해봤다
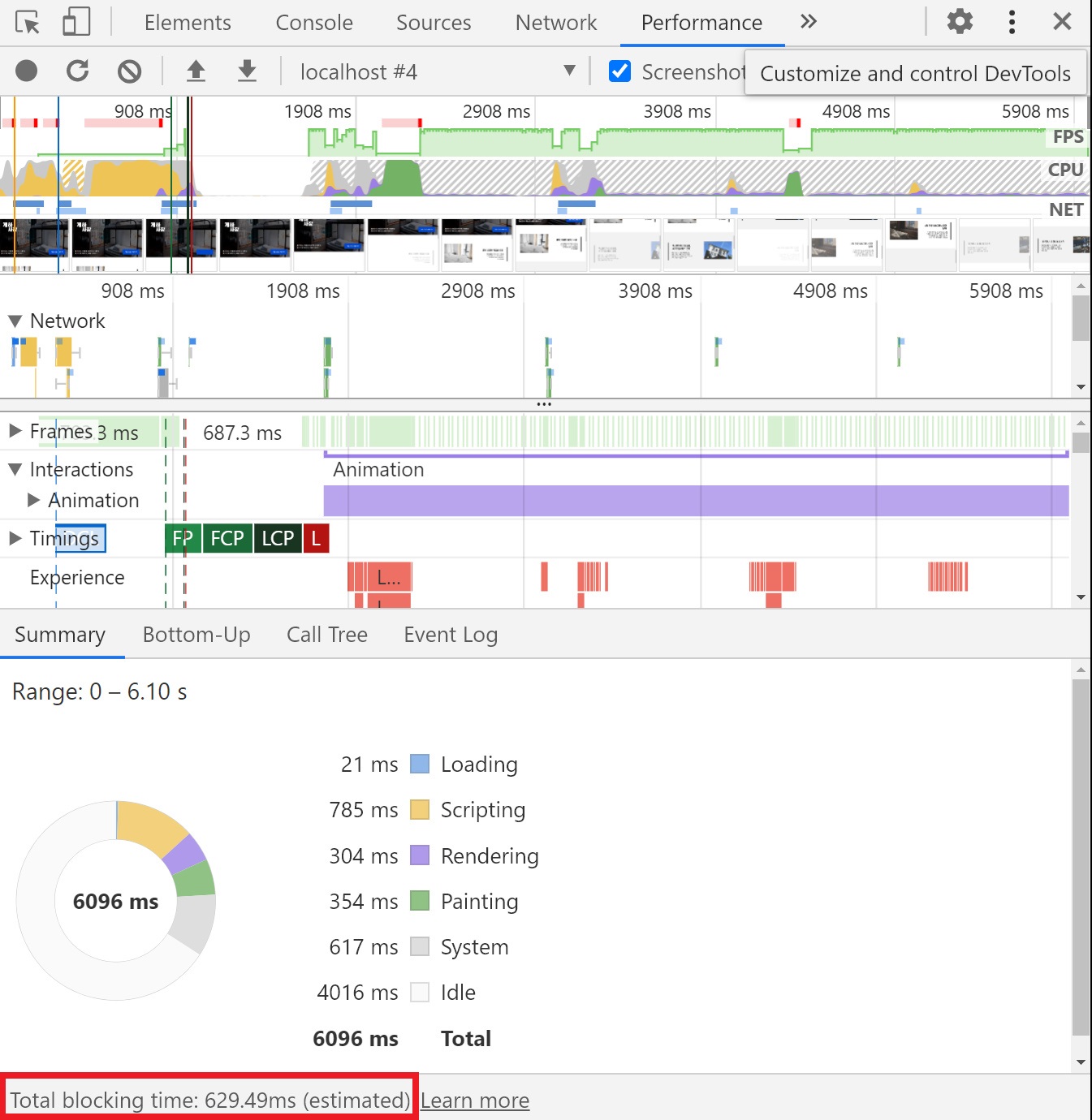
- 최적화 전 TBT

- TBT : 629.49ms
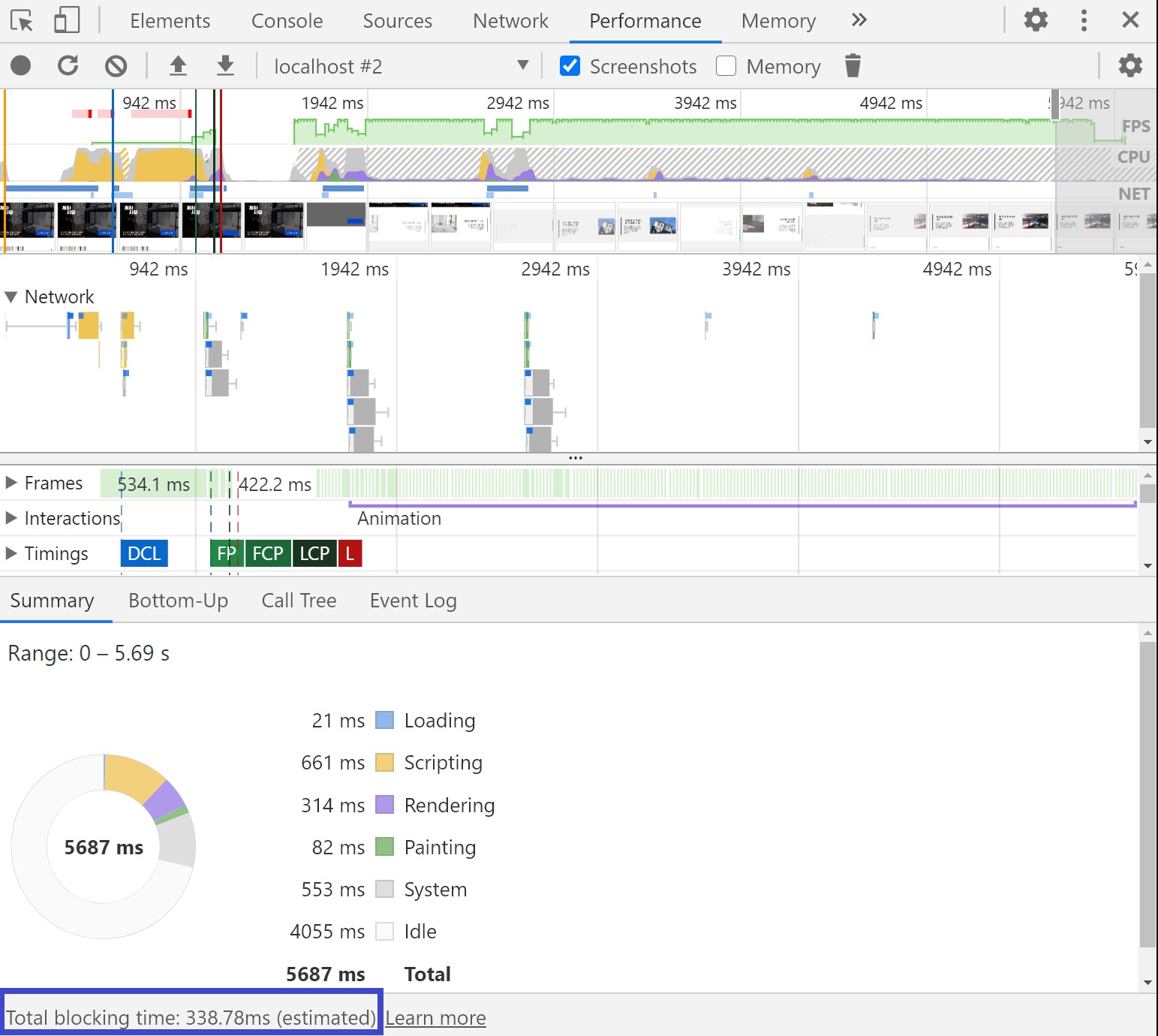
- 최적화 후 TBT

- TBT : 338.78ms
- 결과
- TBT 629.49ms → 338.78ms (약 290ms 감소)
- 300ms 이하로 가진 못했지만 그래도 처음에 비해 거의 반이나 줄였다 !
마치며
대단한 최적화를 한 건 아니였지만 이번 이미지 압축으로 사이트 속도가 개선되는 걸 경험하면서 사이트를 더 빠르게 만드는 데에 재미가 들렸다.
로딩 속도나 퍼포먼스를 직접 측정해 보고 숫자 줄이는 게 생각보다 재미있다.
개발자 도구의 라이트하우스를 이용해 배포된 내 사이트를 한번 검사해봤는데 재미들린 지 얼마 안 돼서 아직 결과는 처참하다ㅎㅎㅎ.. 고칠 게 참 많다
자바스크립트 청크 파일도 너무 크고... 용량 큰 웹폰트도 처리해야하고..
하나 둘 공부하면서 개선해나가야겠다 !