
현재 개발중인 프로젝트에서 history.push 로 url을 이동했는데도 페이지가 refresh 되지 않는 오류를 겪었다.

현재 경로 '/product/과학/' 에서 왼쪽 메뉴의 다른 카테고리 버튼을 눌러 '/product/${이동할 카테고리}' 경로로 이동하는 방식이다.
import { useHistory } from "react-router-dom";
const menuClickHandler = (category) => {
history.push(`/product/${category}`);
};
history.push로 이동하는 위 함수를 카테고리 메뉴 아이템의 onClickHandler로 지정해두었다.
import React, { useEffect } from "react";
import { useSelector, useDispatch } from "react-redux";
const ProductsPage = ({match}) => {
useEffect(() => {
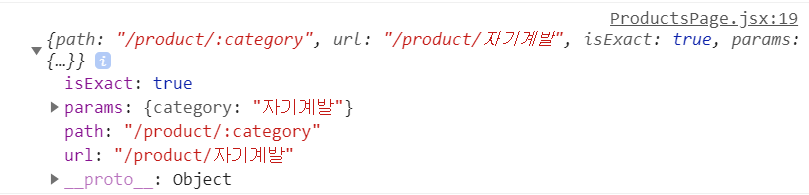
const categoryParam = match.params.category;
dispatch(listProducts(categoryParam));
}, [dispatch]);
return ( <Wrap>... )
}
url 이동 후에, useEffect를 사용해 ProductPage 컴포넌트가 렌더링 될 때 해당 카테고리 상품을 불러오는 api 요청을 하고 있는데, history.push로 경로 이동을 했을 때 url만 이동되고, 컴포넌트가 재렌더링이 되지 않아 useEffect 함수가 실행되지 않았다.
url만 바뀔 뿐 ProductPage 컴포넌트는 이전 화면 그대로 유지되었다.
해결방법 1 ( X )
import { useHistory } from "react-router-dom";
const menuClickHandler = (category) => {
history.push(`/product/${category}`);
location.reload();
};
history.push 로 url을 이동한 다음, 새로고침을 해주는 함수를 실행해보았다.
페이지가 refresh 되면서 api를 요청해 문제가 해결되기는 했다.
하지만, url 이동 후 새로고침이 되는 모습이 그대로 보여 부자연스러운 느낌이 들어 이 방법은 선택하지 않았다.
해결방법 2 ( X )
https://wooogy-egg.tistory.com/49
리액트 - history.push() 이후 refresh 안되는 문제
https://binaryjourney.tistory.com/15?category=916264 문제 현재 윗글 블로거 님의 글을 보면서 내가 개발하려는 서비스에 맞춰서 진행을 하고 있었다. (현재 개발하고 있는 서비스는 게시판 서비스와 동일하
wooogy-egg.tistory.com
react-router-dom, react-router과 history 패키지의 버전을 맞춰서 해결하는 방식인데,
나는 따로 history 패키지를 사용하고 있지 않고 react-router-dom 에서 useHistory를 가져와 사용하고 있었기 때문에, 나에게 맞는 해결 방법은 아니었다.
해결방법 3 ( 해결 ! )
검색하다가 마땅한 방법이 안 나와서 그냥 내 머리로 해결해보자하고 해결한 방법이다.
생각보다 간단하게 해결할 수 있었다.
import React, { useEffect } from "react";
import { useSelector, useDispatch } from "react-redux";
const ProductsPage = ({match}) => {
useEffect(() => {
const categoryParam = match.params.category;
dispatch(listProducts(categoryParam));
}, [dispatch, match.params.category]);
return ( <Wrap>... )
}
useEffect의 의존성 배열에 match.params를 넣어주는 방식이다.
새로고침만 안 될 뿐, url은 이동하고 있기 때문에, useEffect의 의존성 배열에 match.params를 추가해주면,
url이 변경되는 걸 감지하고, ProductsPage 컴포넌트가 다시 렌더링된다.

match의 params 뿐만 아니라, path나 url을 이용해도 새로고침 즉, 컴포넌트가 재렌더링 되도록 만들어 줄 수 있을 것이다.



