
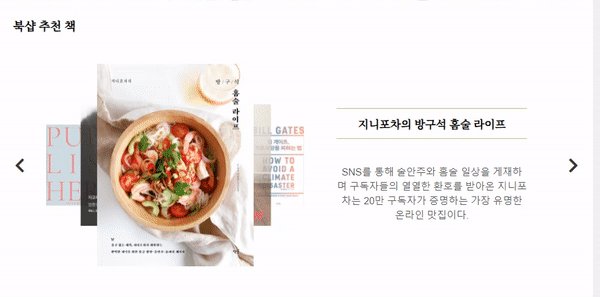
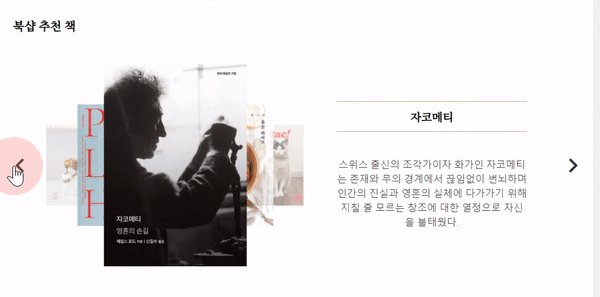
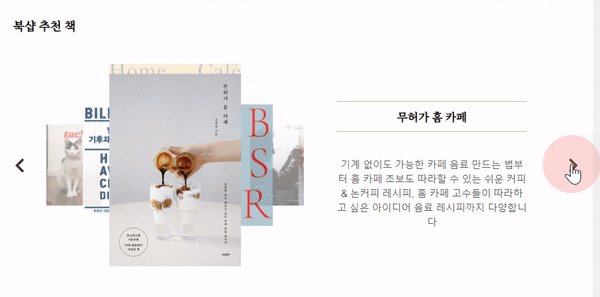
추천 책 리스트를 보여주는 무한 캐러셀을 만들던 중 transition 관련 문제가 발생했다.
설명을 위해 필요한 대략적인 컴포넌트 구조는 아래와 같다.
const BookCarousel = () => {
return (
...
<BookWrap>
<BookImageList>
<Book>
<Cover/>
<Book/>
</BookImageList>
</BookWrap>
)
};
export default BookCarousel;
BookCarousel에서 무한 캐러셀을 구현하기 위해 마지막 페이지에서 index값을 변경시켜주는데, 이 때는 transiton 효과를 없애야 유저에게 무한으로 캐러셀이 넘어가는 느낌을 준다. (자세한 무한 캐러셀 구현 방식은 나중에 포스팅할 예정이다)
BookImageList가 이동하면서 그 하위에 있는 Cover 컴포넌트의 scale사이즈도 변경되는데 여기에도 transition을 적용시켜놓았기 때문에 BookImageList의 transition을 없애줄 때 Cover의 transition 효과도 없애주어야 한다.
문제 발생

const BookCarousel = () => {
const bookImageList = useRef();
const cover = useRef();
useEffect(()=>{
if(마지막 페이지 인덱스값){
bookImageList.current.style.transition = "none";
cover.current.style.transition = "none";
}
},[])
const rightClickHandler = () => {
bookImageList.current.style.transition = "0.5s ease-in-out";
cover.current.style.transition = "0.5s ease-in-out";
}
return (
...
<BookWrap>
<BookImageList ref={bookImageList}>
<Book>
<Cover ref={cover}/>
<Book/>
</BookImageList>
</BookWrap>
)
};
export default BookCarousel;
useRef를 이용해 캐러셀이 이동될 때마다 동적으로 BookImageList의 ref와 Cover의 ref를 함께 변경시키려고 하니 BookImageList의 style만 변경되고, Cover의 style은 변경되지 않는 문제가 생겼다.
console.log로 cover.style.transiton을 찍어보면 분명 값은 지정한 대로 변경되고 있었지만 렌더링에 적용되지 않는 것 같았다.
해결 방법
transition not working, react transition not working, react ref transtion 등으로 검색을 해보다가 마땅한 방법이 나오지 않아. React 공식문서를 참고해보았다.

'ref를 남용하지 말고, 상태를 소유할 계층이 어디일지 잘 생각해보고 사용해야 한다. 대부분은 더 높은 계층에서 상태를 소유하는 게 맞다'라는 내용이었다.
곰곰이 다시 생각해보니, BookImageList과 Cover에 적용되는 transition 변경 값이 동일하다는 걸 인지했다.
그리고 Cover 컴포넌트가 BookImageList의 하위에 위치하고 있고, 현재 BookImageList는 동적으로 transiton 변경이 되고 있기 때문에, BookImageList에서만 transition 속성을 관리하고 Cover는 그 속성을 상속받기만 하면 해결될 수 있는 문제였다.
Cover의 ref와 그 ref의 transition 속성을 변경하는 코드를 없애고, Cover 컴포넌트의 css 속성 중 transition을 inherit으로 변경하니 문제가 해결되었다.