
문제상황
오랜만에 예전 프로젝트들을 확인하던 중, 헤로쿠로 배포해 둔 '북샵' 쇼핑몰 서버가 내려간 것을 발견했다.
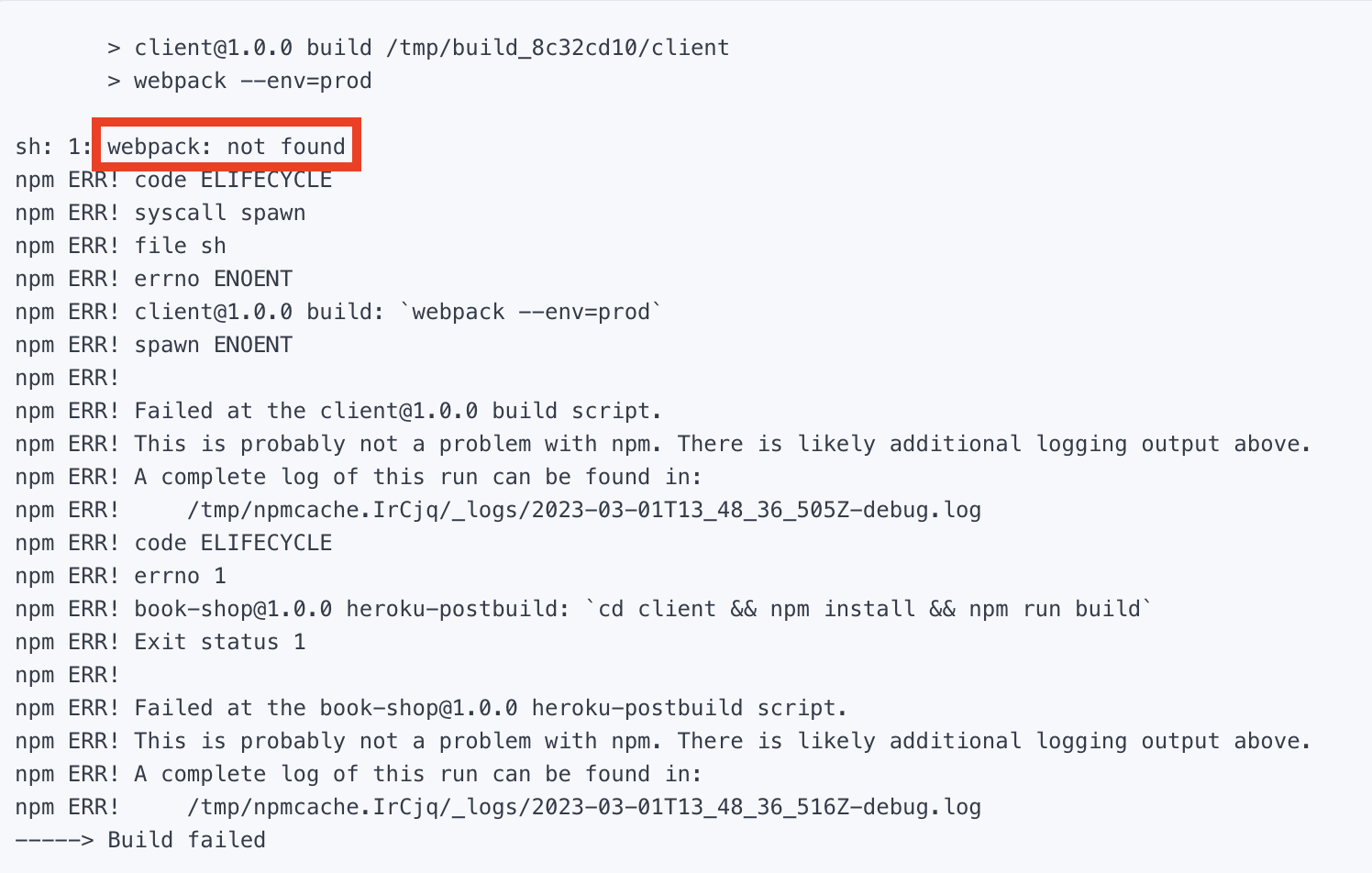
어차피 최근 헤로쿠 무료 사용 기간이 종료되어서 서버를 옮기는 작업을 해야 했던 프로젝트라 옮기기 전 문제가 없는지 확인하려 프로젝트를 다시 한번 서버에 올려보던 중이었는데, 이상하게 무료기간과 상관없는 에러인 웹팩을 찾을 수 없다는 'webpack: not found'라는 메시지가 나타났다. 웹팩이 분명히 있는데 없다고요..?

이 전까지는 서버에 잘 올라갔는데... 뭐가 문제일지 알아보자
원인
내 프로젝트의 package.json에는 헤로쿠 서버에 클라이언트 파일을 올리기 전, 클라이언트 빌드 명령어를 아래와 같이 지정해 두었고,
"heroku-postbuild": "cd client && npm install && npm run build"
그리고 package.json에 명시된 dependencies는 아래와 같이 devDependencies와 dependencies로 나누어두었다.

원인을 찾아보려 구글링을 하다 보니, 헤로쿠는 기본값으로 devDependencies는 install 하지 않도록 되어있으니 devDependecies까지 전부 install 할 수 있도록 설정해주어야 한다는 사실을 알았다.
역시 내 dependencies에는 웹팩이 없고 devDependencies에만 웹팩이 명시되어 있는 상태다... 얼른 고쳐봅시다!
해결방법
클라이언트 빌드 명령어에 npm install을 npm install --dev로 변경해 devDependencies까지 전부 install 하게 하니 해결되었다.
"heroku-postbuild": "cd client && npm install --dev && npm run build"
이 외에도 몇 가지 방법이 더 있었는데, 나는 이 방법으로 한 번에 해결할 수 있었다.
(다른 방법은 포스팅 아래에 적힌 참고 링크를 확인해 주세요!)
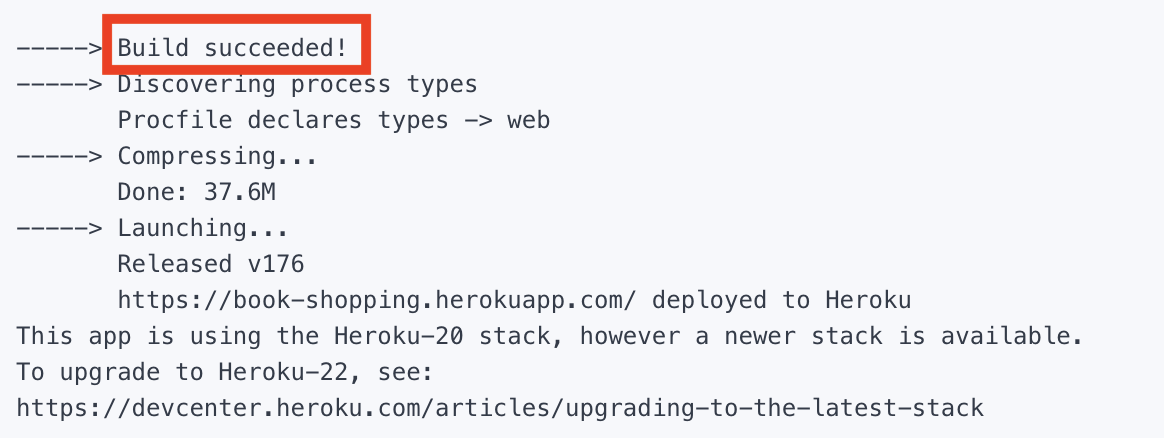
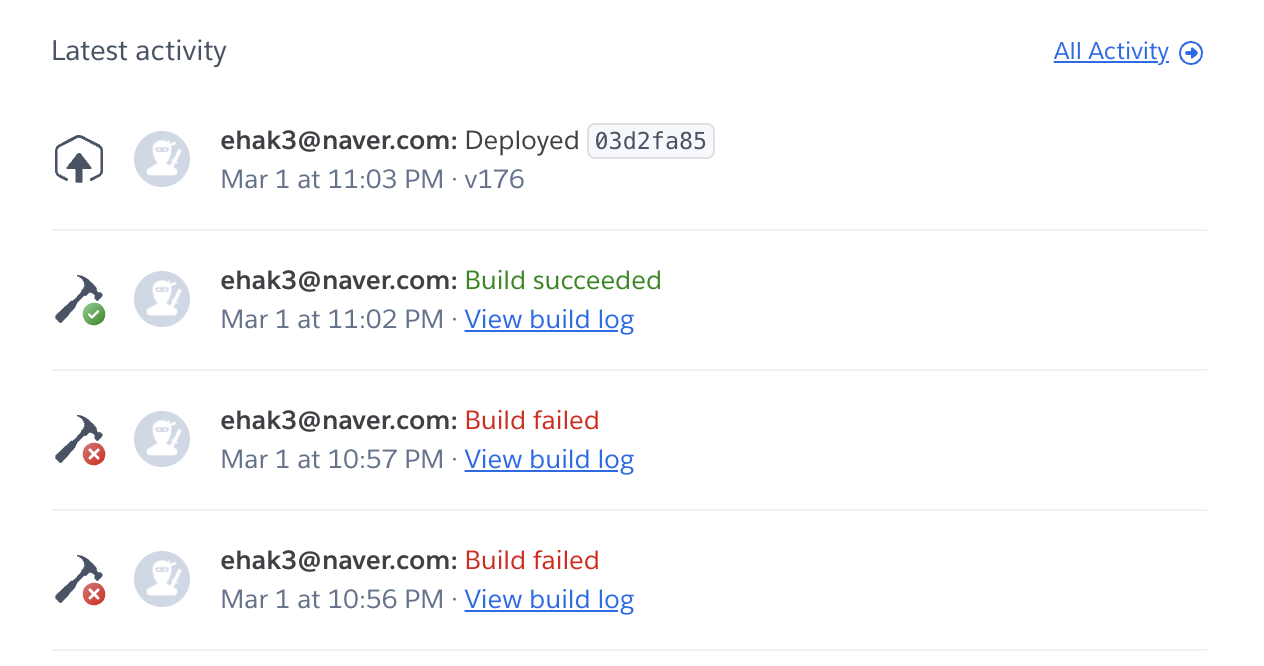
정말 보고 싶었던 Build succeeded!


마무리
역시나 디버깅은 힘들지만 해결하고 나면 짜릿함이 있다. 디버깅 시간이 아주 오래 걸렸거나 엄청나게 큰 에러 상황은 아니었지만 그래도 에러문구의 반복 끝에 빌드 성공 문구를 볼 때는 스트레스가 싹 내려가는 느낌이랄까 허허.
결론적으로 문제는 해결했지만, 이전까지는 딱히 devDependcies install 명령어 없이도 잘 배포가 되었었는데, 왜 이번에 이런 문제가 생겼는지는 아직 더 알아봐야 할 것 같다.
그리고 이젠 헤로쿠가 더 이상 무료 서비스를 제공하지 않기 때문에 헤로쿠에서 다른 곳으로 프로젝트를 옮기는 작업도 같이 진행했다. 이것도 조만간 포스팅할 예정이다!
참고 : https://stackoverflow.com/questions/39457619/webpack-not-found-deploying-to-heroku



